The Sims4 「超分かりやすい!?めちゃくちゃ簡単なリカラー講座」

今回は『一番簡単なリカラーのやり方』を記載します。
”Photoshopなどの画像編集ソフトは使い慣れているけれど、Blender使ったことない”
と言う方、
30分くらいで色合いや素材感を変えたmodが作れます。
※これはBlender(3Dが作れる無料のソフト)を使用しないやり方です。
もちろんBlender使った方が素敵なものが作れます。
まずは、『考え方』の部分から!
【前置き・リカラーについて】
※後に画像付きで工程を記載しますが、まずは考え方を画像無しで記載します。
まず、シムズのpackege(modのやつ)ファイルってどんなものなの?
というところからご説明します!
シムズのアイテムはすべてが、
『3D造形の部分』+『張り付ける絵柄』+『影など』
の数種類から構成されていて、
”レイヤー”っぽいものを
『結合せずに』そのまま一個にまとめてデータにしてあるもの。
なんです。(*'ω'*)
★
以前からいろんな方のmod作る説明のページを見ていたところ。
大体の方がPhotoshop使わない前提で『本格的なBlenderというソフト使う』として
説明に入ってらっしゃったのですが、
リカラーのいっちばん簡単なのだけだったら、Photoshop(またはそのくらいのことが出来る画像編集ソフト)で出来ちゃいます。
PCに標準装備されているお絵かきソフトなんかでも、”ワッペン付ける”くらいなら出来ます。
まず”The Sims4 Studio”という、本格的なの作るときにも必要なソフト
これは必要です!後にダウンロードするサイトのURLを記載します。
The Sims4 Studio ってなあに?
それは、
3Dを作るソフトではありません!!
簡単に言うと、
”シムズのゲーム中に使われている服やオブジェクトなどのデータを抜き取り、
それを原型として、
そのあと自分でカスタマイズしたい人向けに、
3D造形部分・絵柄部分などを
分割したデータで保存出来るようにしてくれる”
というソフトです。
他にも出来ることはありますが、簡単に言うと、こうです。
これを起動して、
公式の服やオブジェクト、または、modの中に含まれる、
『3D造形の部分』+『張り付ける絵柄』+『影など』
これを分解して保存する
今回のリカラーで言うならば、『張り付ける絵柄』
だけ保存し⇒自分で変更し⇒元に戻す
この工程で完成です。
『張り付ける絵柄』だけ抜き取ったら、もう後は簡単なんですね。
絵柄はpngのデータです!
★ ★ ★ ★
補足。
レイヤーとは:
『アニメのセル画に似ている』という表現がぴったり。
つまりは複数枚の絵を重ねることで絵を作成しやすくするもの。
『この絵は完成度高いから一切変えたくない』⇒『上に一枚透明な紙を重ねてそこにお絵かきしていろいろ試したい』…で、どんどん重ねていき、
最終的にこれで完成だ―!!と決めたら、
『何枚もあるレイヤーを結合して一枚の絵にする』
という、画像編集ソフトのほとんどで使われる絵の描き方の技です。
pngとは:
画像には jpg gif png bmp などがありますが、特徴を言うと
jpg⇒一般的なwebなどで閲覧に適している・色合いが豊富・データは軽め
gif⇒色が限られている・重ねたレイヤーをアニメーションとして稼働させることが出来る・背景の透過が可能・データは色を何色表示させるかで軽くも重くもなる
png⇒背景の透過が可能・更に絵柄が”ある”部分と透過されている絵柄が”ない”部分の境目のラインが超滑らかで綺麗・ただしデータがすごく重い
★ ★ ★ ★
で、お話は戻りますけれど、
シムズのお洋服やオブジェクトの絵柄のデータはpng
なので、背景が透過されてますよね?
↓
データをThe Sims4 Studio で抜き取った後、
Photoshopでレイヤーをグループ化して、透過されていない部分にだけ、
布地の柄張り付けたり、お絵かきしたり。
Painterなら、範囲選択からの、テクスチャ配置でいらない部分を消しゴムで消すですね。
保存はpngにするのをお忘れなく。
↓
The Sims4 Studio のソフトで、元のところに絵柄を戻して完成。
これが、Photoshop使う人の”一番簡単なリカラーのやり方”です!
(※何度もいいますがBlender使った方が綺麗に出来ます。そこは変わりません)
これが、お洋服を一からちゃんと作るとなると、
難しいソフト…という海外製の無料の”Blender”っていうやつを使いこなせるようになるのが
必須になって来るんですよね…。
このソフト、無料で超優秀なんですが、
『Photoshopもどきの機能』+『3D作る機能』の両方を備えたソフトなのです。
だからこれ使う前提で記載するとなると
=無料のソフトだけど海外製なのとボタンが多すぎるので難しい
=初心者には意味不明になる
という訳なのです。
私はBlender勉強中なのでまた習得したらその使い方もこちらに記載しますね。
【さて、リカラーしたmod作るやり方を画像付きで】

①まず、The Sims4 Studio を起動します。
Creator Name には自分の名前を入れておきましょう!
そして、今回はお洋服のリカラーをしようと思うので、
CASの上から二番目、Create 3D Mesh にチェックを入れた後に
CAS のボタンを押します。

②するとこんな風に、シムズの公式で使用しているアイテムがずらーーーーっと表示されます。
その中から、自分が色を変えたいものを探して選び、
右下の Next のボタンを押します。

私は今回はこれにしました!

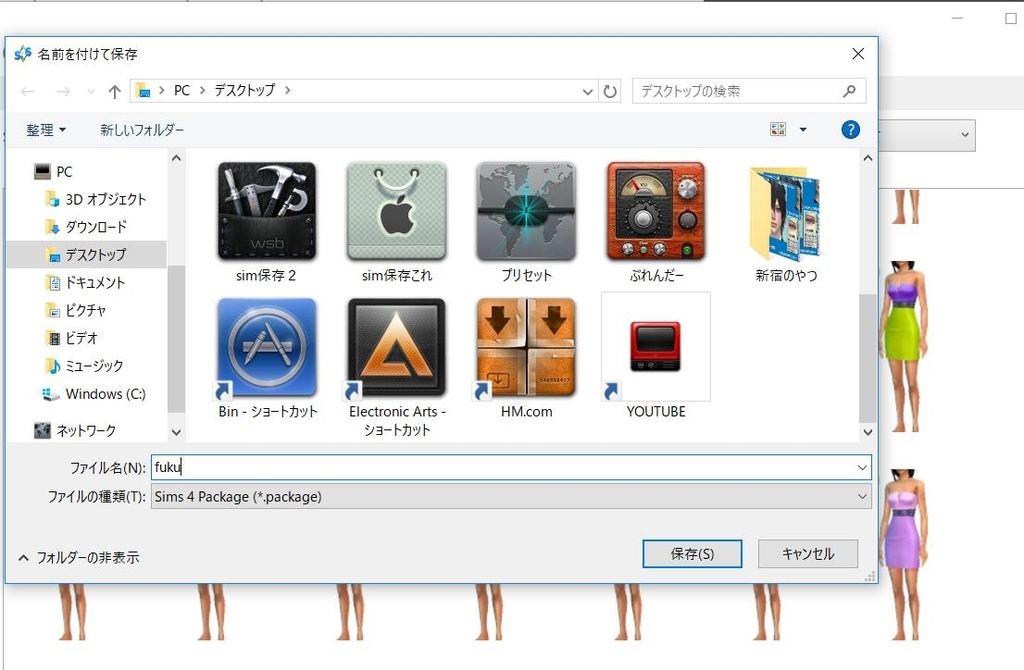
next 押したら保存する画面になるので、適当な名前を付けて保存します。

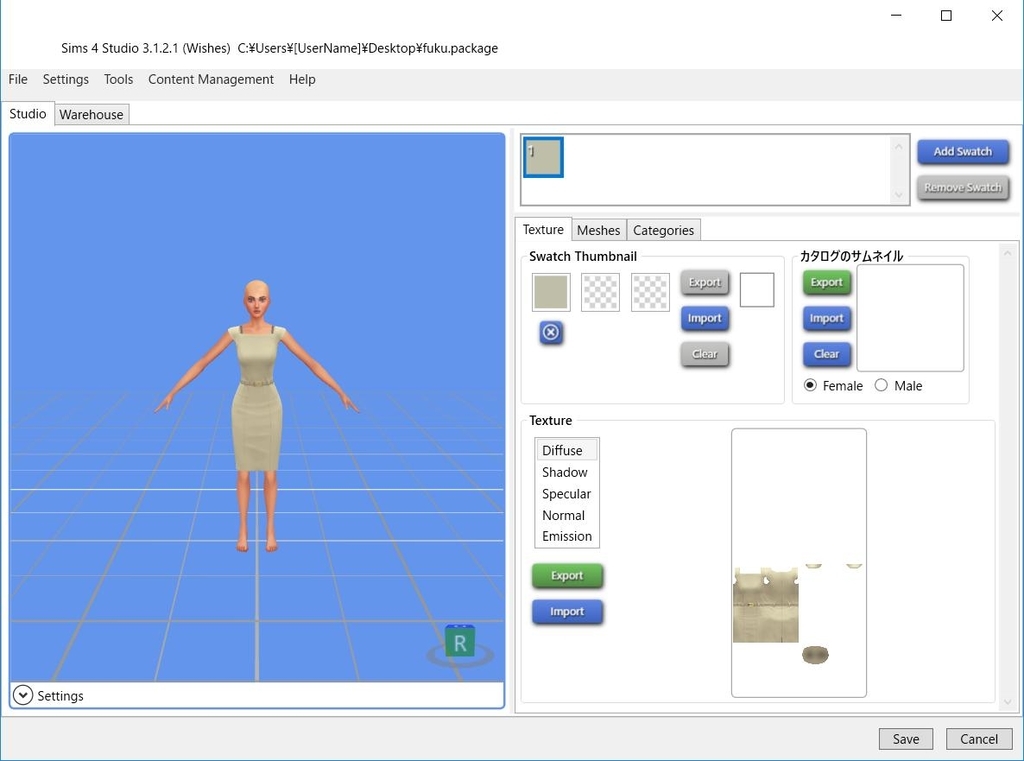
保存すると即、こんな風にファイルが開かれた画面に勝手になるので、
中央下の方にあるExport を押します。

ここの部分です。
Export⇒データを抜き取って保存する
Import⇒自分が作ったデータを放り込む
という意味です。
Diffuseってのは”絵柄”です。
その下にいろいろあるのは影とか、そういういろんなやつです。
簡単なリカラーだけならDiffuse のデータだけで十分なので
Diffise のデータを Export (抜き取る)します。
で、また保存。

③さてここから、一旦自分が使っている画像編集ソフトでの作業になります★
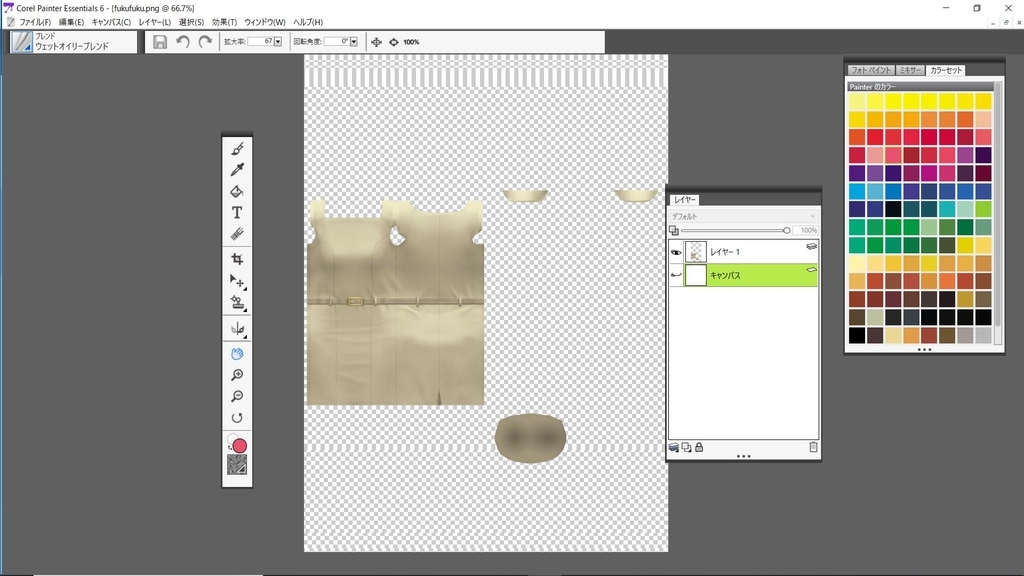
先ほど保存した、絵柄のpngのデータをPhotoshopやPainterなどで開きます。
私はPhotoshopのが使い慣れているのですが、諸事情でこれはpainterです。
背景のグレーっぽい部分は透過されていて、画像がない という意味の表示です。
ものによっては、ここに何かを描くと、シムの肌にタトゥーもどきが表示されたり…ってなっちゃいます。
むしろタトゥーも作れる。
今回は、お洋服なので、ここを汚さないようにしながら、加工していきます。
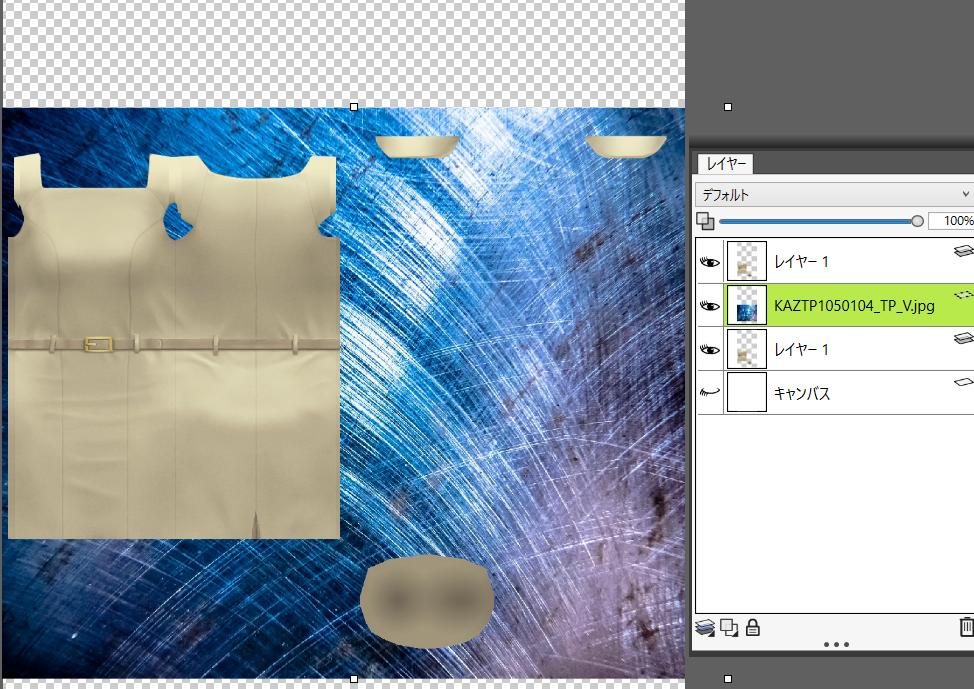
先に、こういう感じのところで、『生地』の画像を保存しておきます。

今回は私はこんな感じの絵柄にしました。
レイヤーの順番は
一番上⇒もともとの絵柄のデータをコピーしてください。
そのあと一番上に置いてください。
真ん中⇒自分がこんな絵柄にしたいなーっていう画像。
一番下⇒もともとの絵柄のやつ。
こうしてくださいませ。

拡大するとこんな感じ。
Photoshopなら、ここで、
上二つを一番下のレイヤーにグループ化
すると、もう作業ほぼ完了。
上の二つの画像のコントラストと透明度をいじるだけで終わりです。

残念なことに私いまPainter…(´;ω;`)でも多分いろんな画像編集ソフトで無料のやつってこれに近いと思うので記載します。
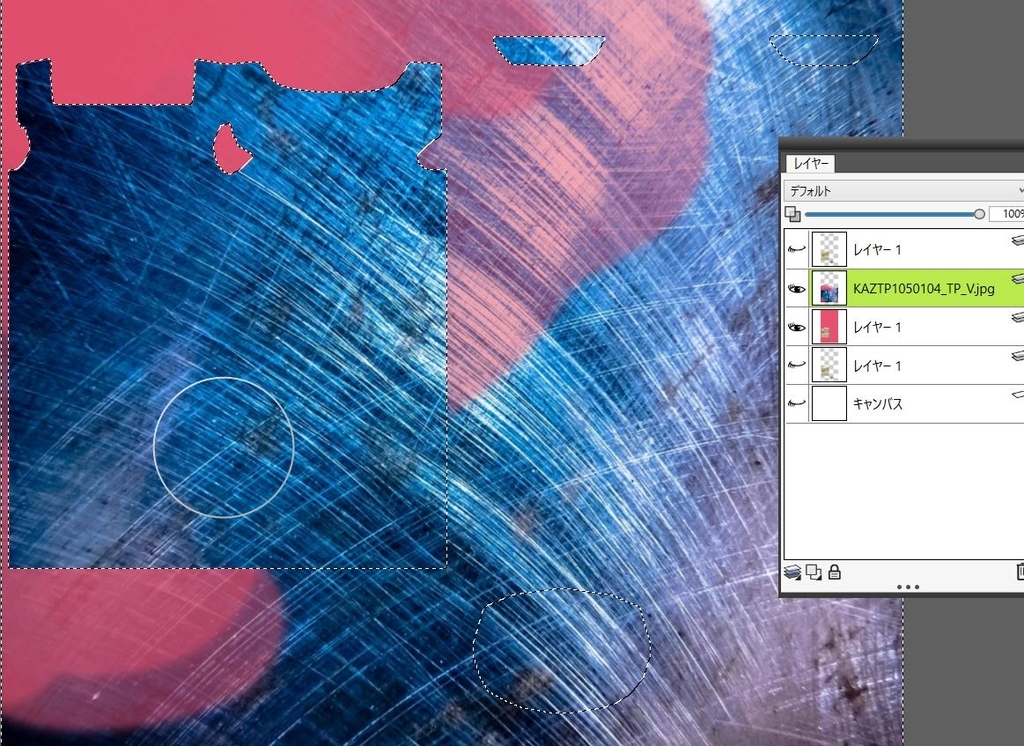
上二枚のレイヤーの表示を目をつぶらせて消しておく⇒
もう一枚原画コピー⇒
透過部分塗りつぶし⇒
選択ツールで服の部分を選択⇒選択範囲反転⇒

選択範囲そのままで、上の画像を表示させるように目を開かせるw⇒
いらないぶぶんを消す⇒

一番上に置いてあった原画をただコピーしただけのやつの
透明度を50%くらいにする
明度補正の機能がある画像編集ソフトを使っていたら、黒のバーを移動させ、黒味を強めてもいいです。

色の調整で彩度を最大までマイナスにするとか

コントラストも強めています

二枚目に置いていた青い画像も、コントラストや色味を変更しました。

一個上のままでも良かったんですが、布地っぽい雰囲気も欲しかったので、
更に無地の布地の画像をレイヤの真ん中に挟んで、コントラストや色合いなど変えました。

このままでも良かったのですが、更に薔薇の絵を同じ手順で貼り付け
【さて!!!Sims4 Studio 使ってmodにするよ!!】
画像編集ソフトを使って作ったpngの画像を、
今度はさっきと同じ画面で Import します!!

ほい!
反映されました!
これで Save ボタンを押したら完了です。
ちなみに
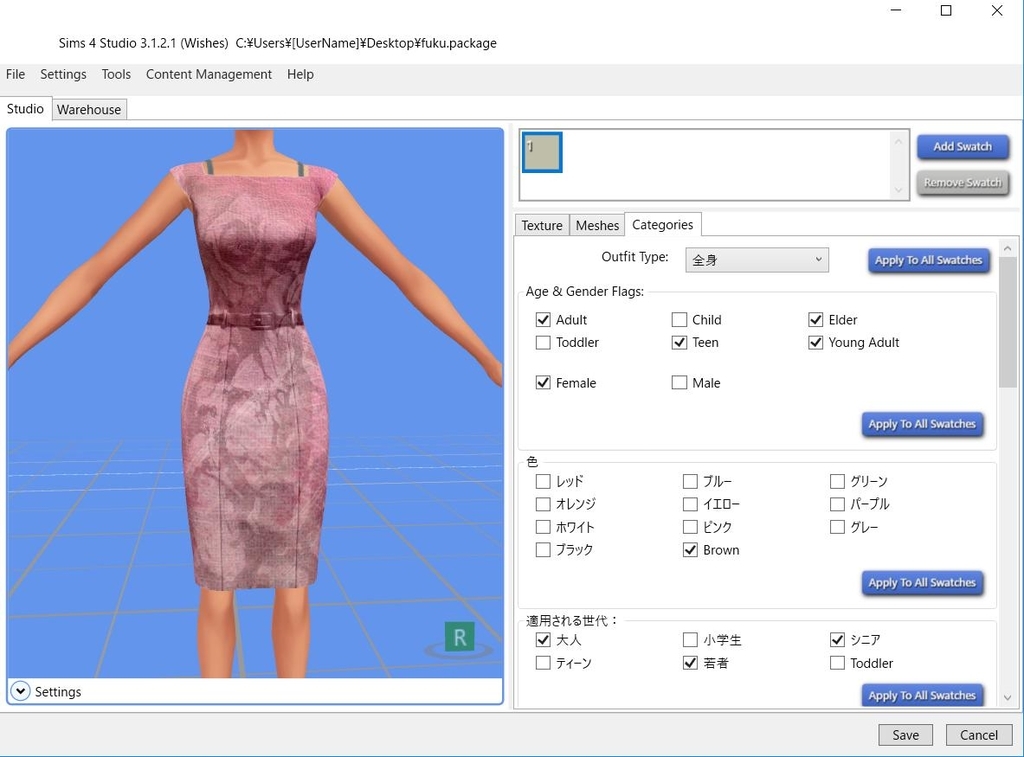
右上のAdd Swatch を押すとどんどん別バージョンを追加できます
あと、カタログのサムネイルで、自作の画像を入れることが出来ます。
これはシムズのお洋服選択画面で、一覧を見る時に表示される小さい画像の事です。
これをちゃんとしていた方が見やすくていいかもですね!

男性でも着られるようにー!!
するためには、
Categories ってところで、Male にチェックを入れるだけ
です。
お洋服選ぶ画面で、”男性的”のチェックを外したら、この女性用のお洋服が男性でも表示され、着れるようになります。

ほい!完成したお洋服を着せた図です!
色合いがー…ちょっと暗めだったかな…。

ゲーム内でみたらこんな感じ。
シムズのお洋服って、デザインは良く見たらいいんだけれど、
どれもこれもつるーんとしていて、まるでジャージみたいな生地だから嫌なんだ―
ってやつ、いっぱいあると思うんです。

↑ The Sims4 Studio のダウンロードはこちらから!!
★ランキング参加中★
